MudBlazor Theme in ABP Blazor WebAssembly PART 2
Introduction
This sample ABP Blazor WebAssembly project shows how to replace built-in Notification service to display notifications with MudBlazor's Snackbar component. The source code is avallable on GitHub.
5. Make Sure You Have Completed PART 1
This project is built on top of MudBlazor Theme in ABP Blazor WebAssembly PART 1. Therefore, you will first need to complete the steps shown in PART 1 to continue following the steps listed here.
6. Add MudBlazor Snackbar Support To MainLayout
Open MainLayout.razor, add <MudSnackbarProvider /> and remove <UiNotificationAlert />. The final content of the file should look like this:
@inherits LayoutComponentBase
<MudThemeProvider />
<MudSnackbarProvider />
<MudLayout>
<MudAppBar Elevation="8">
<MudIconButton Icon="@Icons.Material.Filled.Menu" Color="MudBlazor.Color.Inherit" Edge="Edge.Start"
OnClick="@((e) => DrawerToggle())" />
<Branding />
<MudSpacer />
<NavToolbar />
</MudAppBar>
<MudDrawer @bind-Open="_drawerOpen" ClipMode="DrawerClipMode.Always" Elevation="8">
<NavMenu />
</MudDrawer>
<MudMainContent>
<MudContainer MaxWidth="MaxWidth.False" Class="mt-4">
<PageAlert />
@Body
<UiMessageAlert />
<UiPageProgress />
</MudContainer>
</MudMainContent>
</MudLayout>
@code
{
private bool _drawerOpen = true;
private void DrawerToggle()
{
_drawerOpen = !_drawerOpen;
}
}
7. Replace Notification Service
In Volo.Abp.AspNetCore.Components.Web.BasicTheme project, create a folder named Services. Create MudBlazorUiNotificationService.cs file in this folder, and add the following content:
using System;
using System.Threading.Tasks;
using MudBlazor;
using Volo.Abp.AspNetCore.Components.Notifications;
using Volo.Abp.DependencyInjection;
namespace Volo.Abp.AspNetCore.Components.Web.BasicTheme.Services;
[Dependency(ReplaceServices = true)]
public class MudBlazorUiNotificationService : IUiNotificationService, IScopedDependency
{
private readonly ISnackbar _snackbar;
public MudBlazorUiNotificationService(ISnackbar snackbar)
{
_snackbar = snackbar;
}
public Task Error(string message, string title = null, Action<UiNotificationOptions> options = null)
{
_snackbar.Add(message, Severity.Error);
return Task.CompletedTask;
}
public Task Info(string message, string title = null, Action<UiNotificationOptions> options = null)
{
_snackbar.Add(message, Severity.Info);
return Task.CompletedTask;
}
public Task Success(string message, string title = null, Action<UiNotificationOptions> options = null)
{
_snackbar.Add(message, Severity.Success);
return Task.CompletedTask;
}
public Task Warn(string message, string title = null, Action<UiNotificationOptions> options = null)
{
_snackbar.Add(message, Severity.Warning);
return Task.CompletedTask;
}
}
The code shown above automatically replaces the built-in IUiNotificationService service. To learn more about this mechanism see Overriding Services.
Now, modify Index.razor file to test MudBlazor style notifications:
@page "/"
@using Volo.Abp.AspNetCore.Components.Notifications
@inherits BookStoreComponentBase
@inject AuthenticationStateProvider AuthenticationStateProvider
@inject IUiNotificationService NotificationService
<div class="container">
<div class="p-5 text-center">
<Button onclick="@(async () => { await NotificationService.Success("Hello, World!"); await NotificationService.Warn("Something went wrong!"); })">
Show Notifications!
</Button>
</div>
</div>
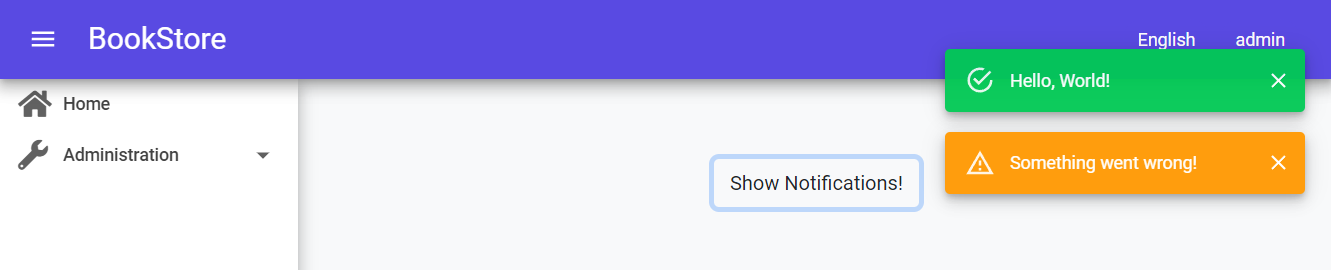
The Result